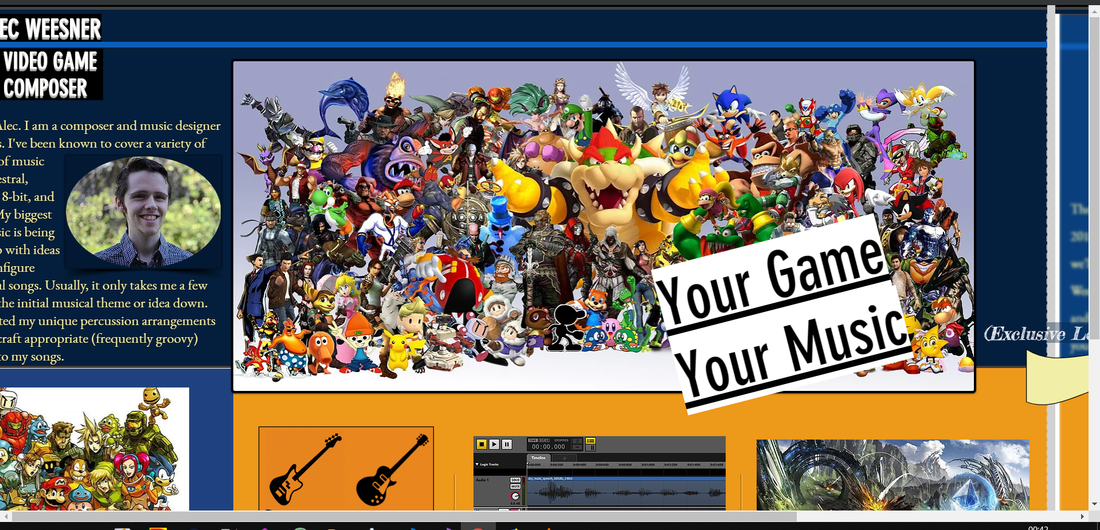
In the past couple weeks I've been working on a major re-design of my website. I've always wanted my website to be differentiated from other composer's, and I had an odd and crazy idea; why not emulate the 90's video game magazines?
I still have a bit of work to do to make it look professional, but I think I got the overall look down. I really need your advice on any improvements or things that look wrong. Thanks for your responses!